About
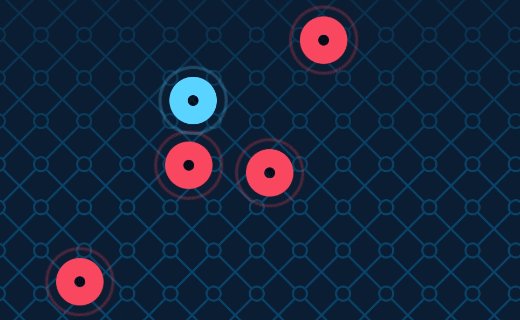
After 6 months of hard work applying everything I’ve learned in Javascript, I present to you this
simple game that works perfectly on both mobile phones and desktop browsers.
And of course, I’m sharing the source code with everyone hoping it’d help someone learn more
Javascript.
Yours,
Mahdi